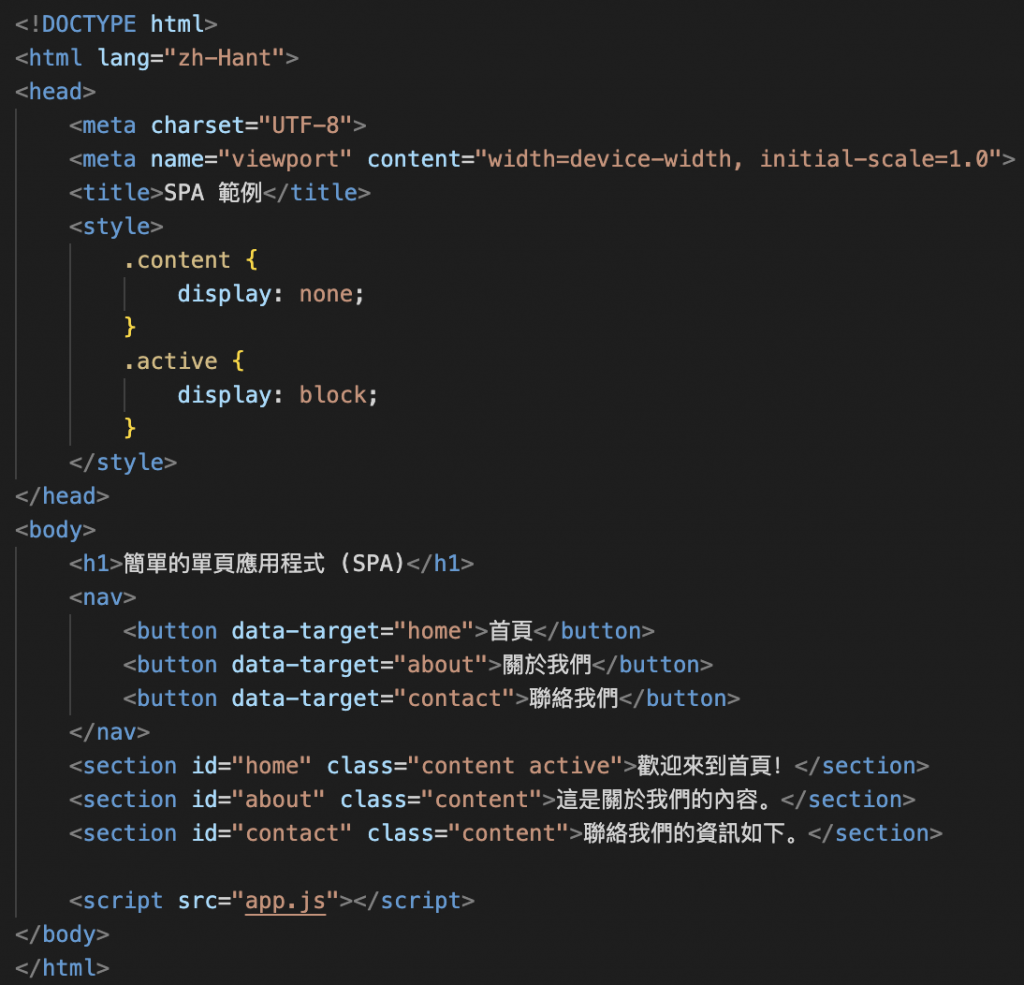
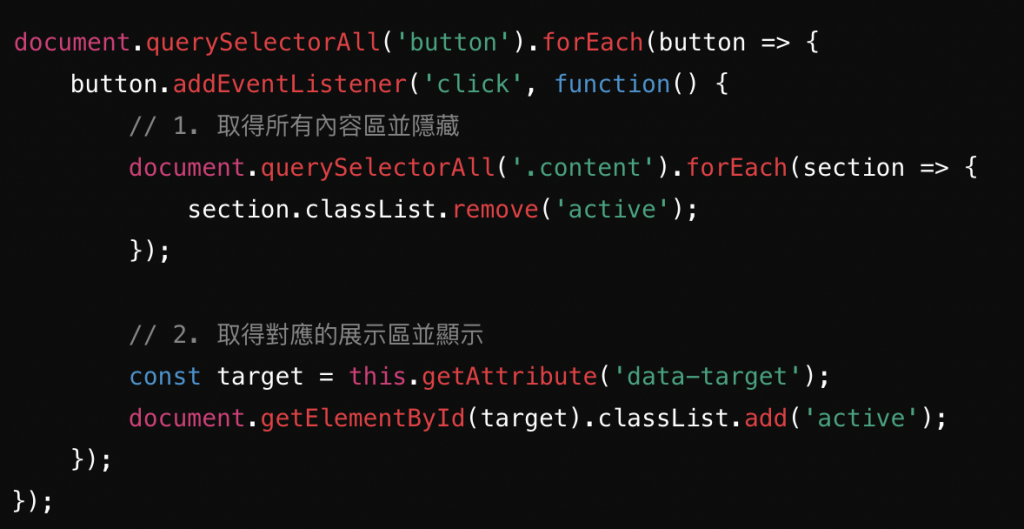
今天是最後一天的挑戰,我們將綜合過去所學,實作一個簡單的單頁應用程式 (Single Page Application, SPA)。這個範例將展示如何透過按鈕切換頁面內容,達到單頁應用程式的效果,主要使用 JavaScript、DOM 操作和事件處理。


首頁:顯示 "歡迎來到首頁!"
關於我們:顯示 "這是關於我們的內容。"
聯絡我們:顯示 "聯絡我們的資訊如下。"
額外見解
這個範例展示了如何利用 JavaScript 的 DOM 操作來實現 SPA 的基本功能,透過隱藏和顯示不同的頁面區塊,達到單頁無需重新加載的效果。這種技術非常適合小型應用程式,也能夠提供更快的頁面切換體驗。實際上,進一步可以加入如 URL 哈希值改變、AJAX 請求等功能,提升應用程式的動態性和互動性。
學習反思
透過這次綜合實作,我學會了如何將過去的各項技術整合,並應用於一個實際的專案中。這個 SPA 的範例讓我了解了如何利用事件處理和 DOM 操作來動態更新頁面內容,未來我也可以將這些概念延伸應用於更複雜的 Web 開發項目中。
